Every image must have alt attribute
Every <img> must have an associated alt attribute.
The associated alt attribute must either have meaningful content or be empty.
Why alt attribute?
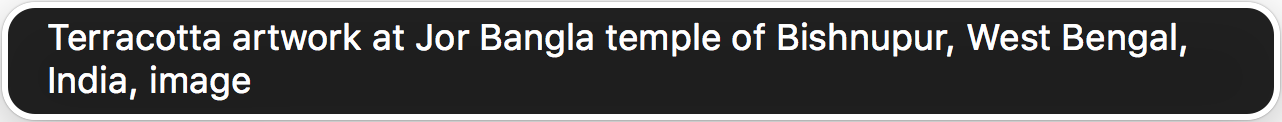
As the name suggests, it’s purpose is to serve as an alternate text. For example, see the below:
Though the image is not displayed, the reader is aware of the purpose of the image, from the alternate text.
Screen reader also uses the same information and conveys it to the user.

Without an alt text, if the image is not displayed, the purpose of the image will remain unknown.

Also, without an alt text, screen reader will read out the path of the image.
The above image is read out as /asdf1234ghjk.png, image by VoiceOver, which is meaningless.

An empty alt attribute would have been a better choice, as screen readers would ignore it completely.
When to use empty alt attribute?
Whenever there is adjacent text content conveying the content or intent of the image, use alt="".
For example, profile images, adding the name of the profile as alt text, would just end up in redundant information. Less is more, avoid redundant information.
However, if there are images which have no relationship with the content, but just for aesthetics, probably you want to use CSS background images.
Where possible, decorative images should be provided using CSS background images instead.
Furter reading
If you have enjoyed reading this post you can follow me on twitter @sarbbottam and learn about any new posts. Opinions expressed are solely my own and do not express the views or opinions of my employer.